
Précédent Suivant Table des Matières
Si vous voulez travailler sérieusement l’infographie et/ou la prépresse, vous devez comprendre la couleur, comment elle se compose dans la vrai vie et comment elle se travaille sur ordinateur.
Les modèles de couleurs sont employés pour classifier et standardiser les couleurs. Dans ce chapitre, nous allons parler de quelques uns d’entre eux :

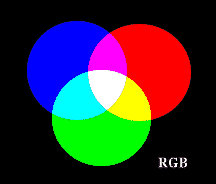
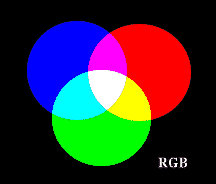
RVB sont les trois couleurs utilisées dans ce système
– rouge, vert et bleu – (en anglais red, green
et blue donne RGB). On pourrait peut être ajouter
aussi un L pour lumière parce que ce système est
largement basé sur la lumière. Imaginez trois
projecteurs rouge, vert et bleu, pointant le même point sur un
écran blanc. Comme chaque projecteur apporte plus de
lumière, la couleur résultante de deux projecteurs sera
plus lumineuse que celle d’un seul.
Là ou tous le projecteurs se croisent, la couleur est à
sont maximum de luminosité : blanc. Comme vous devez
l’avoir deviné, le système RVB est utilisé
en télévision et aussi pour les moniteurs
d’ordinateurs. les points colorés d’un écran
de télé émettent trois couleurs dont la somme
détermine l’impression qu’elles donnent à
l’œil. Si chaque point lumineux émet avec la
même intensité, le résultat est gris ou blanc.
Ce système est appelé mode colorimétrique
additif parce que de la lumière est ajouté à de
la lumière ; il est résulte des couleurs lumineuses.
Chaque couleur dans le mode RVB a une valeur en rouge, en vert et en
bleu. Ces valeurs vont de 0 à 255, où 0 dans les trois
couleurs équivaut à noir et 255 pour les trois
équivaut à blanc. En repensant aux projecteurs, ceci
peut paraître logique : pas ou peu de lumière donne du
noir ou une couleur sombre pendant que d’une forte lumière
de chaque projecteur doit résulter un blanc franc et
lumineux. Ceci signifie que vous pouvez ainsi obtenir plus de 16
millions de couleurs (TrueColor) car 256x256x256= 16 777 216
mais uniquement 256 tons de gris si vous avez une sortie moniteur de
8 bits ; biensûr ce ci est un peu académique puisque de
toutes façons vous ne serez capable de ne voir que 256 couleurs.

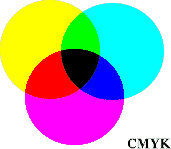
L’autre modèle de couler important est appelé le CMYK
qui veut dire Cyan, Magenta, Jaune (Yellow) et noir (blacK).
Ce modèle est parfois appelé couleur de
procédé (process color) parce que c’est le
ouleur de
procédé (process color) parce que c’est le
modèle utilisé pour l’impression en quadrichomie
(quatre couleurs). Si vous avez une imprimante couleur, vous avez pu
voir que la cartouche d’encre utilisait ces couleurs primaires.
Couleur primaires signifie que toutes les autres couleurs peuvent
être fabriquées en mélangeant ces trois couleurs.
Cyan, Magenta et Jaune sont théoriquement les seules couleurs
dont vous avez besoin mais pour qu’une impression ai l’air
plus nuancée et plus " piquante ", dans les
imprimeries, on utilise aussi une rotative noire. Ce modèle
est appelé modèle de couleur soustractif parce que ce
système des encres pigmentés soustrait la lumière
quand elles se mélangent, ou elles absorbent certaines
couleurs et reflètent les autres (du point de vu de ce que
voient les yeux). Evidement, le rouge, le vert et le bleu sont les
couleurs primaires du système de couleur RVB.

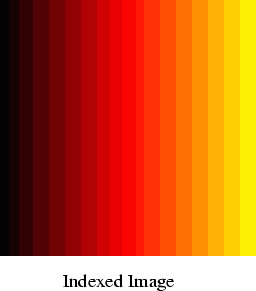
Les couleurs indexés (indexed ou mapped) n’ont pas de canaux RVB. Cela marche avec une valeur de couleur fixe pour chaque pixel. Chaque couleur est mise dansaque couleur est mise dans un tableau spécifique (colormap) (contenant 256 couleurs ou moins si l’image est au format GIF) ; tableau qui vient avec les fichiers indexés et qui est utilisé pour distribuer la couleur aux pixels de l’image dans l’application qui l’utilise. Les fichiers indexés contiennent moins de données et prennent donc moins de place sur le disque dur. Si vous dessinez pour le web, vous devez considérer que la plupart des ordinateurs ne peuvent pas afficher des couleurs en 24 bits (TrueColor) Il y a beaucoup de gens qui sont limités à 256 couleurs pour voir votre image " en million de couleurs ". Au final, votre image pourrait avoir un sale aspect et restée très longue à charger.

Il y a deux formats d’image que vous pouvez utiliser pour le web
JPEG et GIF. Chaque format a ses avantages et ses désavantages.
Nous n’allons pas nous lancer dans une discussion sur la
bataille entre les formats ici. La première chose que vous
avez à savoir est que le format GIF est indexé et que
le format JPEG ne l’est pas. La principale motivation pour
l’utilisation du GIF est qilisation du GIF est que ces fichiers sont de petite taille
et indexés. De plus, lorsque vous assignez une palette
indexée WWW (WWW-indexed palette) à une image
GIF, vous savez que ce que vous avez est ce que vous allez obtenir
(WYSIWYG). Votre site web aura toujours la même apparence dans Netscape
que vous ayez une sortie 8, 16 ou 24 bits. Un conseil : N’indexez
Jamais votre image avant de l’avoir terminée. Gardez
toujours une copie de votre image en mode RVB avant de la convertir
en couleurs indexées. La raison en est évidente,
l’essentiel des informations sont perdues lors de la conversion.
Vous ne les retrouvez pas si vous revenez à nouveau en RVB. De
plus, le plupart des filtres ne fonctionnent pas avec les images indexées.
Couleur HSV signifie Teinte, Sagnifie Teinte, Saturation et Intensité (Hue
Saturation and Value), ce modèle de couleur est le plus
compréhensible si vous ouvrez la boîte de dialogue Color
Selection et que vous regardez les trois curseurs marqués H, S
et V.
Ce modèle de couleur HSV est utilisé dans la
boîte de dialogue Image pour Colors et Chanel Ops.
Elle est aussi utilisée avec certain filtres.

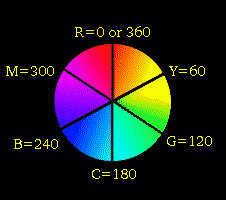
La teinte indique ou la couleur se trouve sur le spectre, c’est à dire de quel couleur de l’arc en ciel il s’agit : rouge, orange, indigo, vert ou jaune. Comme sur l’arc en ciel, la couleur de début et de fin est le rouge. La teinte peut être ébauchée comme un cercle coloré avec le rouge à 0 degrés, le jaune à 60° dans le sens des aiguilles d’une montre, et ainsi de suite avec le vert, cyan, bleu, magenta et rouge à nouveau à 360°.
La saturation donne la valeur de pureté de la couleur. (comme le réglage de la couleur sur un poste de télé) . Les valeurse;lé) . Les valeurs de saturation vont de 0 (noir et blanc ou niveaux de gris) à 100 (couleurs saturées), ou une valeur basse montre un couleur neutre et terne et une grande valeur, une couleur pure et prononcée.
Le V de Value a rapport avec l’intensité lumineuse. Zéro signifie le noir total et 100 est l’intensité maximum qu’une couleur peut avoir. Une valeur de 100 en intensité ne signifie pas forcement blanc (sauf si la saturation est à zéro), c’est juste la plus forte intensité d’une couleur ayant une certaine saturation.

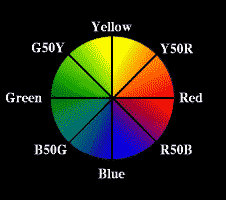
NSC veut dire Natural Color System (Système de couleurs naturelles), Ce procédé est utilisé par les architectes et les décorateurs. C’est aussi le système utilisé par les chimistes qui fabriquent la peinture que vous désirez pour votre maison (Aux Etats Unis, on utilise plutôt le système Munsell). Le modèle de couleurs NCS est basé sur 6 couleurs élémentaires Jaune, Rouge, Bleu, Vert, Noir et Blanc.
Toutes les couleurs peuvent être décrite en fonction de leur ressemblance avec les couleurs élémentaires. Les couleurs élémentaires et l’échelle des couleurs entre elles forment un élément en 3 dimensions. A partir de cet élément, on peut isoler un cercle de couleurs et des triangles de couleur. Dans le cercle de couleurs, section horizontale de l’élément, les couleurs sont arrangées en fonction de leur position sur le spectre, éventuellement distribués entre les quatre couleurs de base : Jaune, Rouge, Bleu, et Vert.
Pour chaque couleur du cercle, il existe une section verticale montrant les différentes nuances d’une couleur, c’est à dire blancheur, noirceur et Coloration (saturation). Ainsi on peut nommer une couleur Y70Rs70c20 ce qui veut dire que l’on a une couleur orange brun foncé avec 70% de rouge dedans s=70 signifie une noirceur de 70% et c=20 une coloration de 20%.
Même si vous ne traitez pas ce système de couleurs sur votre ordinateur, il est très important de le comprendre parce que c’est l’un des seuls systèmes utilisé par les designers et les architectes (DU moins dans la plupart des pays europ&eacudes pays européens). Si vous obtenez une commande ou le client vous propose quelques couleurs pour un motif, un objet, un bâtiment (en utilisant un programme comme Gimp ou Photoshop), vous devez vous préparer normalement à vous référer aux couleurs NCS et non en couleur RVB ou HSV.
Les couleurs ponctuelles (spot colors ou custom colors) désignent un système de couleurs pratique et commercial utiliser pour imprimer en couleur sans utiliser le procédé quadrichomique. Vous voudrez peut être un gris légèrement argenté pour le texte d’une affiche, alors vous allez devoir prédéfinir une couleur ponctuelle à partir d’un nuancier. PANTONE et TRUEMATCH sont les nuanciers de couleur les plus couramment utilisés par les imprimeurs. Vous pouvez en apprendre plus au chapitre 18.

Ce qu’est une image en nivaux de gris (grayscale) est plutôt évident. C’est une image que est uniquement composée de nuances de gris (256 au maximum). Cela veut dire que ces images enut dire que ces images en niveau de gris prennent moins de place que les images RVB, elles peuvent néanmoins faire apparaître plus de détail que les images en couleurs indexées. L’image au trait (Lineart image) est encore plus simple, c’est le format d’image bitmap qui prend le moins de place. Elle sont très simplifiées mais peuvent se révéler plutôt significative. Vous pouvez même scanner une image en " lineart " ou alors utiliser les commandes Threshold ou Posterize (posterisation) dans la boîte de dialogue Image/Colors.
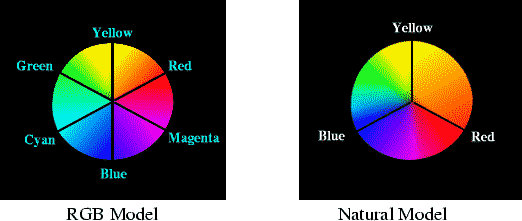
Par définition deux couleurs complémentaires (complemantary colors) sont complémentaires parce qu’elles produisent un gris neutre quand elles sont mélangées ensemble. Les couleurs complémentaires ne sont pas les même dans le monde réal et sur votre moniteur. On apprend quand on est petit qu’en mélangeant du bleu et du jaune, on obtient du vert. C’est absolument exact quand on parle d’encres, de pigments ou de peinture à l’huile, mais ça ne se passe pas ainsi dans le modèle de couleur RVB. Essayez de ur RVB. Essayez de peindre un zone en bleu puis de peindre sur un autre calque en jaune par dessus et régler le degré d’opacité à 50% - le vert n’apparaît pas, seulement un gris neutre. Faites la même chose avec de la gouache ou de la peinture à l’huile et vous obtiendrez une couleur verdacée ! La meilleur façon de comprendre cela est de regarder le cercle des couleurs RVB (RGB color circle). Dans ce modèle de couleur, les couleurs complémentaires sont à l’opposé l’une de l’autre. Dans le modèle RVB, la couleur complémentaire du rouge est le cyan, la complémentaire du jaune est bleu et ainsi de suite. Si on regarde de plus prês, , on constate que la valeur de la couleur inversée (inverted color) ou complémentaire est &eacuire est égale à 255 moins la valeur de la couleur originale du modèle RVB.

Ceci ne marche pas avec les pigments en vrai peinture. Dans ce cas,
vous utilisez un autre cercle de couleurs. Dans le cercle de couleurs
naturelles (natural color circle) vous pouvez voir que la
couleur complémentaire du jaune n’est pas le bleu mais le
violet, alors que la couleur complémentaire du bleu est
l’orange. Les artistes, peintres à l’eau travaillent
souvent en ajoutant une couleur complémentaire pour
neutraliser un fond trop imposant sans le ternir. Pourquoi croyez
vous que certaines " grand mères " aient les cheveux
" bleus " ? Elle essayent juste de neutraliser des teintes
rouges/jaunes disgracieuses dans leurs cheveux gris par l’usage
d’une teinture en couleur complémentaire –qui est
bleue ou violette.