
|
Les bases des chemins |
 |
Les bases des chemins |
En premier lieu, j'aimerais remercier Simon pour toute l'aide qu'il m'a apportée en corrigeant mes explications sur les chemins et leurs utilisations. Les chemins sont en général difficiles à comprendre et à maîtriser, mais j'espère que ce didacticiel vous donnera au moins une bonne vision de leur fonctionnement dans GIMP. Si vous avez des questions à propos de ce didacticiel, ou que vous voulez y rajouter quelque chose, écrivez-moi (N.d.T: en anglais) un mail et donnez-moi des informations précises sur ce qui manque.
Table des matières
Un chemin est un ensemble de lignes représentées dans GIMP sous forme mathématique. Ces lignes sont constituées de noeuds dont les coordonnées sont des nombres décimaux (X et Y sont des nombres en virgule flottante). Au contraire des pixels d'une image, les noeuds d'un chemin peuvent être placés n'importe où.

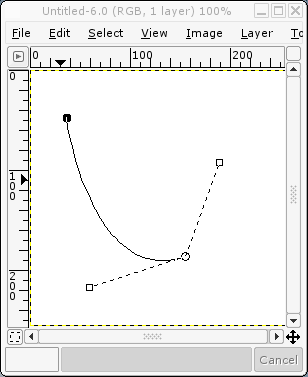
L'image ci-dessus est une courbe de Bézier créée avec GIMP qui montre:
Voici un petit didacticiel pour apprendre à travailler avec les chemins. Ce sera très simple.
Démarrez GIMP et créez une nouvelle image de taille 256x256, mode RGB avec un fond blanc. Ne changez rien d'autre dans le dialogue "Nouvelle Image". Maintenant, nous avons besoin d'ouvrir quelques dialogues pour travailler avec les chemins; bien sûr, on pourrait faire la même chose à l'aide de combinaisons de touches mais pour le moment, on utilisera les dialogues.
Dans la Boîte à outils (la fenêtre principale de GIMP), allez dans le menu Fichier -> Dialogues -> Nouvelle fenêtre attachable -> Calques, canaux & chemins et ouvrez aussi Fichier -> Dialogues -> Options des outils. Ce seront les deux seuls dialogues à ouvrir pour commencer à travailler avec les chemins dans notre image. Nous allons créez deux choses:
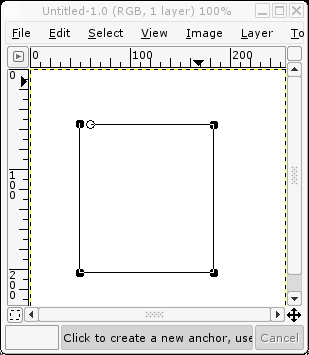
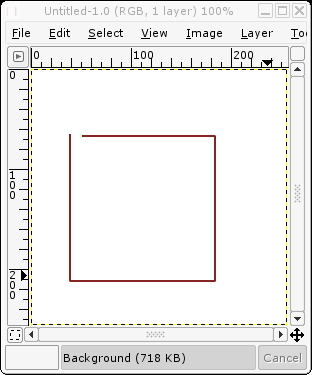
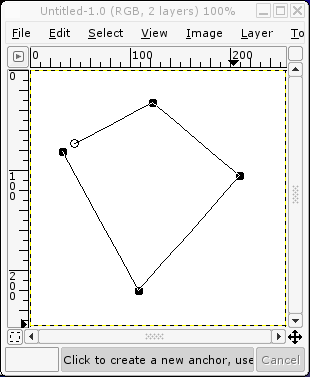
Le premier chemin de notre image sera le contour d'un forme que l'on va créer à l'aide de l'outil Chemins (ou courbes de Bézier). Si vous ne connaissez pas encore l'outil chemin, allez dans menu <Image> Outils -> Chemins. C'est l'outil qui permet de réaliser des courbes de Bézier et que nous allons utiliser tout le temps. Maintenant, voyons ce que contient le dialogue Calques, canaux & chemins. Cliquez sur l'onglet Chemins, et commencez à mettre des points comme dans l'image ci-dessous.

Dans l'image ci-dessus, remarquez que je n'ai pas dessiné mon chemin pour relier le premier et le dernier point. Le dernier point est actif: tous les autres noeuds - les ronds remplis de noir - ne sont donc pas en mode édition. Voyons comment on pourrait modifier le chemin entre le noeud en bas à droite et le noeud en haut à droite.
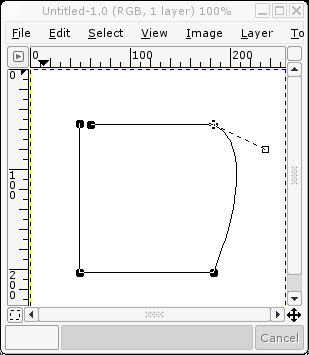
Allez dans le dialogue Options des outils et sélectionnez le mode Édition. Vous pouvez aussi appuyez sur Ctrl en utilisant l'outil Chemins. Ceci permet de modifier les points de contrôles. Cliquez maintenant sur le noeud en haut à droite et déplacez le vers le bas et vers la droite.

Pensez à regarder la barre d'état quand vous êtes dans les différents modes d'édition. Quand vous avez choisi le mode Édition et que vous placez le pointeur de la souris sur un des points, vous verrez un message en bas de l'image tel que: Cliquez-glisser pour déplacer la poignée. (essayez MAJ). Ce message vous explique comment utiliser le mode d'édition lorsque vous cliquez sur un noeud.
Essayez dans une nouvelle image: Sélectionnez le mode Édition et cliquez sur l'un des noeuds. Maintenez le bouton de la souris appuyé et pressez la touche Maj Bougez la souris: les deux poignées du noeud sélectionné bougent. Relâchez maintenant la touche Maj et sélectionnez le mode Tracer dans le dialogues Options des outils. Cliquez sur l'une des poignées (un carré) et déplacez-la: seul le point de contrôle sélectionné bouge. Essayez les différents modes et vous trouverez plein d'autres fonctions.
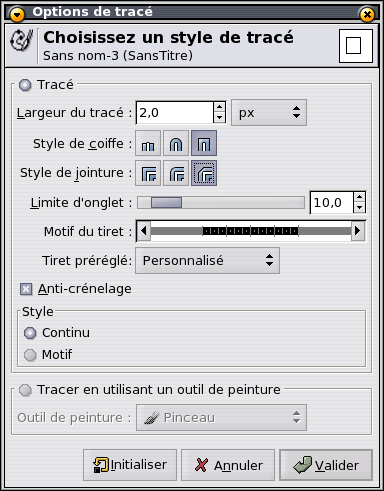
En fait, il n'y a aucune modification à faire au chemin de la première image. Je veux créer le contour d'un carré. Je reviens à la forme de départ en cliquant sur la poignée dans le mode Édition. Maintenant, allez dans le dialogue Options des outils et cliquez sur Tracer le chemin avec la brosse: le dialogue Options de tracé apparaît (C'est une nouvelle fonctionnalité de GIMP 2.0). Les options que j'utilise sont comme dans l'image ci-dessous à gauche et le résultat est ci-dessous à droite.


Comme vous pouvez le voir, Tracer le chemin réalise le tracé uniquement en fonction du chemin et je n'ai rien fait pour fermer le tracé. Au lieu d'utiliser Tracer le chemin, cliquez maintenant sur Créer une sélection depuis un chemin. Cliquez sur l'image avec le bouton de droite de la souris et allez dans <Image> Edition -> Tracer la sélection...: le même dialogue que pour Tracer le chemin apparaît. Faites les changements et validez le tracé: vous avez maintenant un tracé qui correspond à votre sélection.
Nous allons enfin utiliser les fantastiques possibilités d'édition offertes par l'outil Chemin. Nous allons maintenant réaliser une forme bizarre que nous compléterons ensuite par un autre chemin. Commencez par créer une image de 256x256, en mode RGB avec un fond blanc. Cette fois-ci, créez un nouveau calque transparent pour y mettre notre première forme bizarre.
Sélectionnez l'outil Chemin et dessinez le contour de votre forme comme sur l'image ci-dessous.

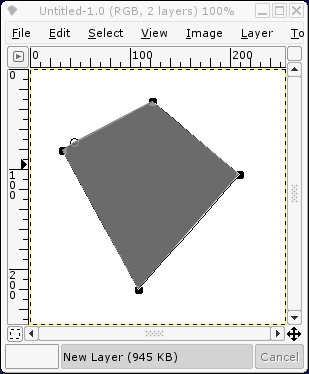
Vous avez maintenant un chemin appelé SansNom. Pour mettre un nom plus approprié, double-cliquez sur le texte et changez le nom en Forme bizarre 1: mettre un nom aux chemins nous permettra de nous y retrouver quand nous aurons créé d'autres chemins dans l'image. Comme cette forme fait partie de la composition finale, nous allons en faire une sélection et la remplir de gris.
Dans les options de l'outil, cliquez sur Créer une sélection depuis un chemin, et choisissez la couleur #6b6b6b.

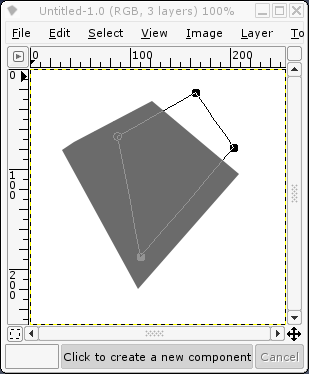
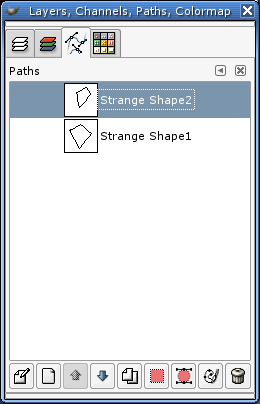
Nous allons maintenant créer un autre chemin au dessus du premier et lui faire subir quelques transformations. Dans le dialogue Chemins, ajoutez un nouveau chemin et donnez-lui le nom de Forme bizarre 2. Profitez-en pour cliquez sur l'oeil de Forme bizarre 1: de cette façon, la forme du premier chemin ne sera pas visible pendant que vous dessinez le deuxième. Allez dans le dialogue Calques et créez un nouveau calque transparent. Vous pouvez dessinez votre deuxième forme. (Vérifiez que le chemin Forme bizarre 2 est actif dans le dialogue Chemins)


Regardez le chemin ci-dessus: il est fermé. Vous obtiendrez ce résultat en maintenant la touche Ctrl appuyée et en cliquant sur le noeud où le chemin doit se terminer. Dans cette image, le chemin se termine sur le premier noeud. Si vous allez dans le dialogue Chemins, vous avez maintenant deux chemins différents. En cliquant dessus, vous pouvez les faire apparaître ou les cacher à votre convenance.
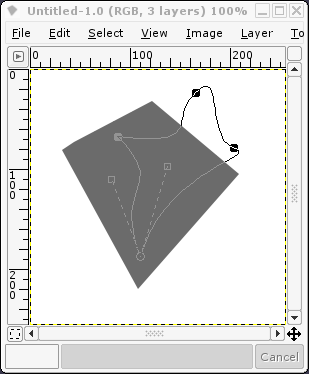
Maintenant, il s'agit de jouer avec les chemins pour réaliser une forme bizarre. Utilisez les méthodes décrites dans la partie précédente pour déformer le chemin: rien de nouveau finalement.

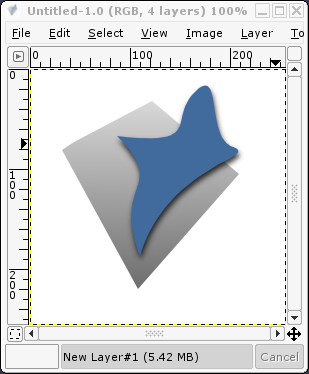
Vous avez la forme bizarre que vous désiriez (moi, j'aime bien celle ci-dessus). La première chose que nous allons faire est de remplir cette forme d'une teinte bleutée (j'utilise #426b9b). Pour enlever la forme du chemin sur l'image, cliquez seulement sur un autre outil et le chemin sera caché. Regardez le dialogue Chemins: vous avez maintenant deux chemins nommés Forme bizarre 1 et Forme bizarre 2. Vous devez maintenant avoir quelques notions de bases pour utiliser les chemins, mais faites-moi confiance, il existe beaucoup d'autres utilisations des chemins et beaucoup ne sont pas évidentes au premier abord. Apprenez-les, maîtrisez-les: vous allez vous amusez!
Ci-dessous, mon image terminée. Les seules choses que j'ai rajoutées sont le dégradé et l'ombre.

Les bases des chemins - 2ème partie
Copyright © 2003 Niklas Mattisson
Le document original se trouve sur http://scizzo.gimp.org/.
Traduction française de Éric Lamarque
Le premier didacticiel