|
Animations avancées |
|
Auteur Jakub "Jimmac" Steiner traduction de Raymond Ostertag |
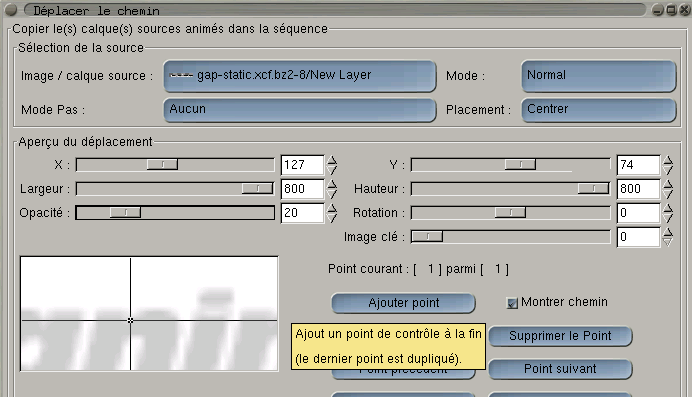
Maintenant il est temps d'utiliser la fonction Déplacer selon un chemin.... Assurez-vous d'avoir l'image statique ouverte mais utilisez la fonction à partir de l'image au fond blanc. Dans le dialogue, sélectionnez comme source l'image logo et vérifiez que le Mode Pas est positionné à Aucun ! Conservez le mode à Normal et sélectionnez un quelconque mode de <>Placement. J'ai utilisé Centrer alors utilisez cela si vous souhaitez correspondre avec les paramètres fournis ici. Pour le logo nous animerons deux paramètres. Premièrement nous allons éloigner le logo tel qu'il apparaisse voler au loin de l'observateur et combiner ça avec une augmentation de l'opacité. Pour le premier point de l'animation utilisez les paramètres suivants : x:157, y:74 , Largeur:800, Hauteur:800, Opacité:20. Conservez le reste aux valeurs par défaut.

Maintenant ajoutez un nouveau point d'animation en cliquant sur le bouton Ajouter point. Notez comment le status du bouton a changé en Point courant: [ 2 of 2 ]. Maintenant changez Largeur, Hauteur et remettez Opacité à 100%. Vous pouvez contrôler le résultat pour chaque point d'animation en naviguant dessus ( en utilisant Point suivant et Point précédent ou autres boutons ) et en cliquant sur le bouton Mise à jour de l'aperçu. Vous pouvez aussi visualiser toute l'animation en utilisant le bouton Aperçu de l'animation Cela va créer une nouvelle image avec des calques, donc ne soyez pas trop impatient, ça prend du temps. Ajouter des points à votre animation crée des segments linéaires de temps entre-eux. Si vous voulez créer des animations non-linéaires, indiquez juste une séqunce au point actif en utilisant le curseur image clé. Nous ne le voulons pas pour cette animation de logo, donc pour l'instant appuyer sur Valider.